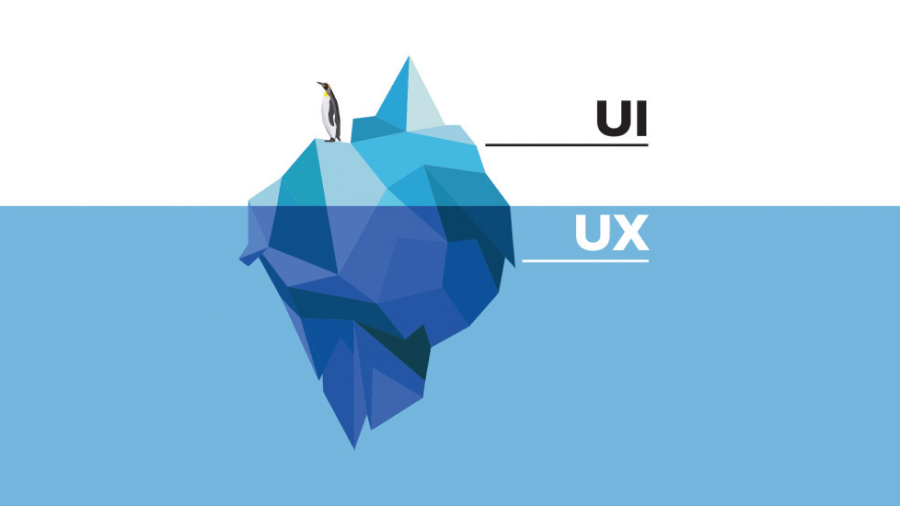
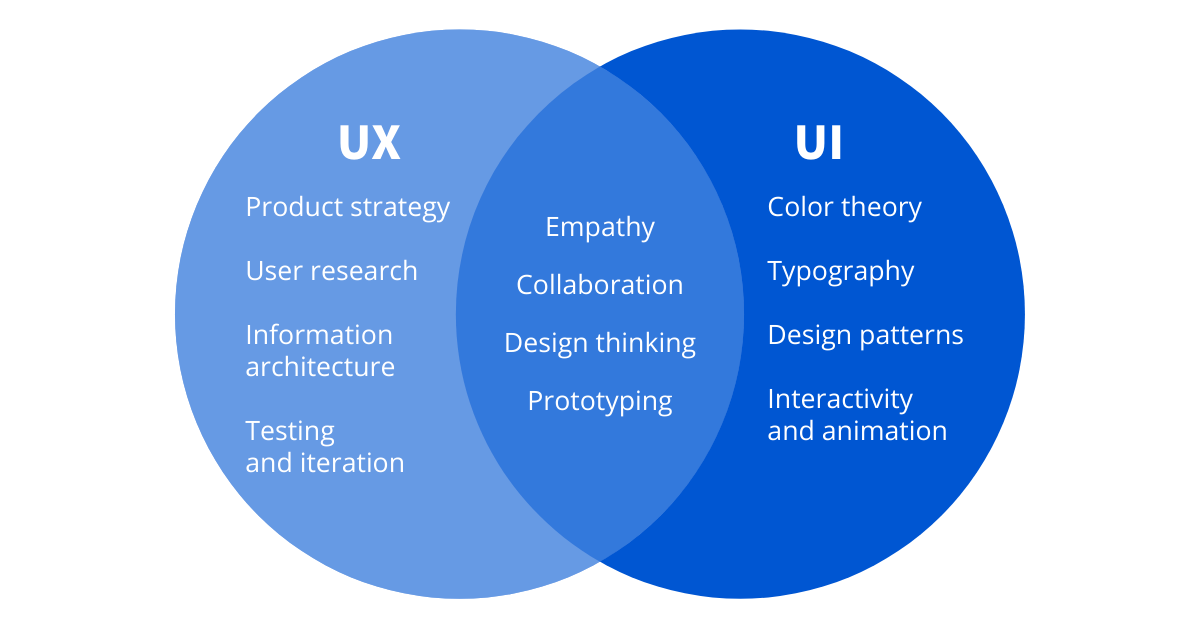
به زبان ساده، رابط کاربری (UI) به نمایشِ چیزها اشاره دارد، تجربه کاربری (UX) به عملکردِ چیزها برمیگردد. UX یک فرآیند است، در حالی که UI یک دستاورد قابل تحویل است. بیایید بیشتر توضیح دهیم…

طراحی رابط کاربری (UI)
طراحی رابط کاربری (UI) یک حوزه وسیع است. در نظریه، UI ترکیبی از محتوا (اسناد، متون، تصاویر، ویدیوها و غیره)، فرم (دکمهها، برچسبها، فیلدهای متنی، چک باکس، لیستهای کشویی، طراحی گرافیکی و غیره) و رفتار (چه اتفاقی میافتد اگر کلیک/کشیدن/تایپ کنم) است.
در این راه، داشتن چشمی تیز، تمرین زیاد، و مواجهه با آزمون و خطا لازم است تا در آن عالی شویم. به عنوان یک طراح UI، هدف شما ایجاد رابط کاربری است که جذاب و زیبا باشد و همچنین باعث ایجاد واکنش عاطفی در کاربر شود تا محصولات شما دوستداشتنیتر و زیباتر به نظر برسند.
وقتی شروع به کار کردم، چیزی که از مربیام یاد گرفتم این بود که مسیر راهنمایی جامعی به سمت محصول خود داشته باشم. تصور کنید برنامه/وبسایت شما همانند یک سفر است. هر کاربری که برنامه شما را از فروشگاه برنامه/App Store میبیند و دانلود میکند، از استفاده کردن از آن، دستیابی به اهداف یا تکمیل کارها درون برنامه، در یک سفر قرار میگیرد. و این سفر باید لذتبخش باشد.
و شما، به عنوان طراح برنامه، هنرمندی هستید که این سفر را طراحی میکند. پس نمیخواهید تمام اطلاعات را روی صفحه ریخته و امیدوار باشید که کاربر آنها را دریافت کند. این کاملاً برخلاف یک رابط کاربری خوب است.
به جای آن، شما همانند یک راهنمای تور هستید که کاربر را در یک سفر شگفتانگیز از طریق برنامهتان هدایت میکند. و برای انجام این کار، باید بتوانید توجه آنها را از یک مکان به مکان دیگر منتقل کرده و آنها را راهنمایی کنید.
طراحی تنها درباره یادگیری استفاده از نرمافزارهای طراحی نیست – هرچند این هم مسلماً مهم است. نرمافزار مانند شمشیر طراح است. شما به شمشیر برای جنگیدن در جنگ نیاز دارید، اما این همه چیزی نیست که باید یاد بگیرید. شما باید استراتژیها، فرآیندها، ترفندها و نکتههای جنگ/بازی را یاد بگیرید تا بتوانید آن را ببرید. در طراحی UI، شما نیاز دارید به طوفان فکری، آزمایش، تست، درک کاربران و شناخت سفر آنها را در استفاده از محصول.
مزایای داشتن یک محصول خوب طراحیشده این است که شما نرخ حفظ کاربر بالاتری خواهید داشت.
نکات قابل توجه برای طراحی رابط کاربری لذتبخش
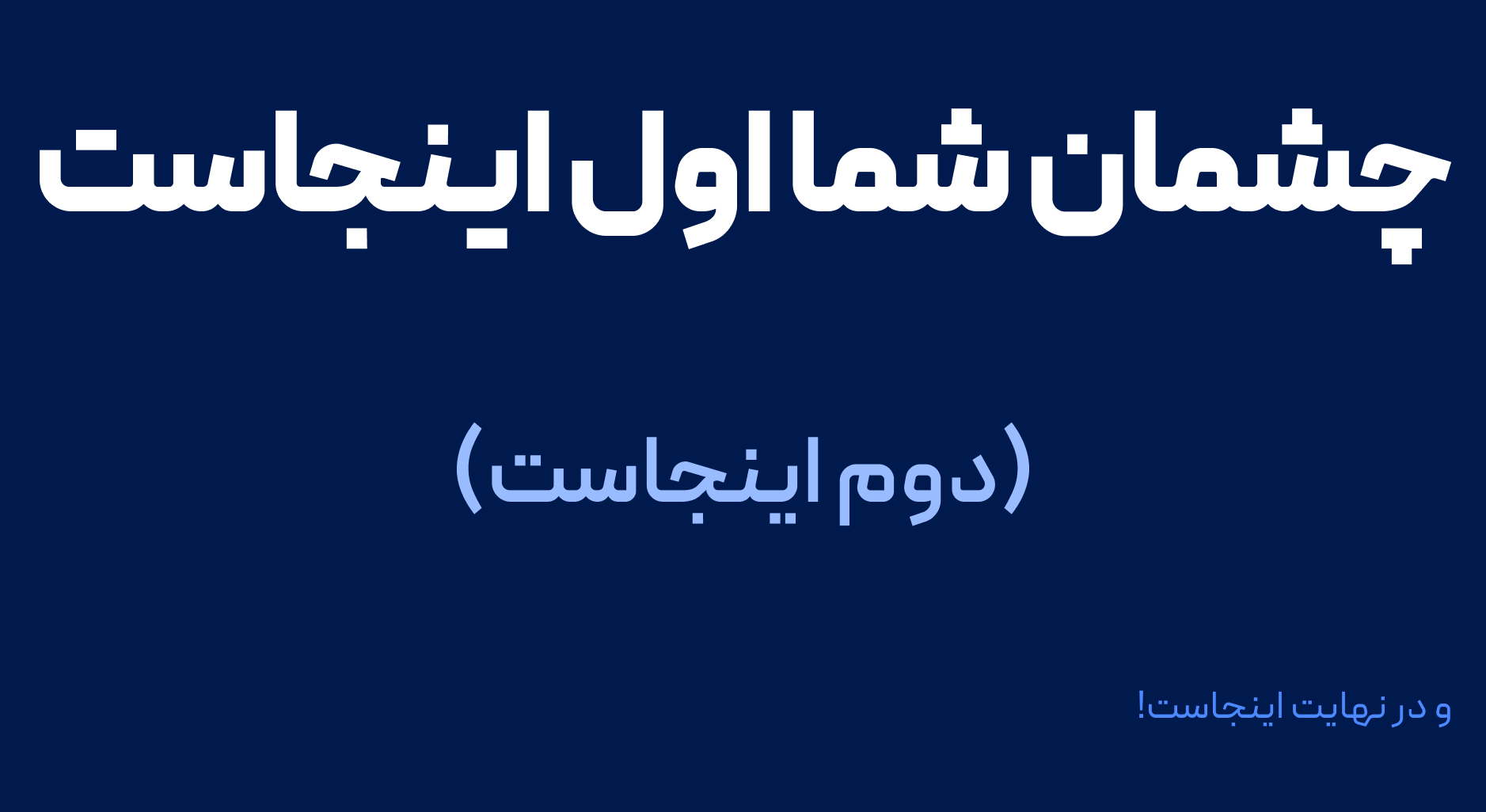
۱. در اولین نگاه بزرگترین، درشتترین و روشنترین نوشتهها جلب توجه میکنند.

این ماهیت ما انسانهاست که توجه ما به صورتی برنامهریزی شده که ابتدا بزرگترینها، درشتترینها و درخشانترینها را میبینیم. سپس نگاهمان به سمت اشیاء کوچکتر، نازکتر و کمنورتر حرکت میکند.
به عنوان یک طراح، شما میتوانید از این اطلاعات برای خلق تجربهای دلپذیر در محصولاتتان بهره ببرید.
۲. اهمیت ترازبندی
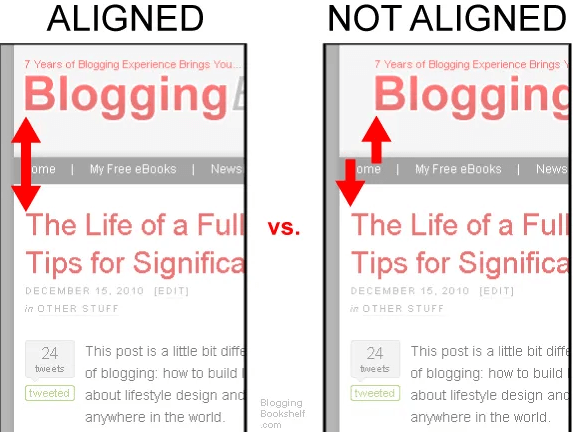
ترازبندی یک جنبه اساسی در طراحی رابط کاربری (UI Design) است. و یک اصل مهم طراحی این است: تعداد خطوط تراز را به حداقل برسانید. این کار خوانایی را بهبود بخشیده و طراحی را برای چشم جذابتر میکند.

در تصاویر بالا، تصویر سمت چپ دارای ۱ خط تراز است. در حالی که تصویر قسمت راست دارای ۴ خط تراز است.
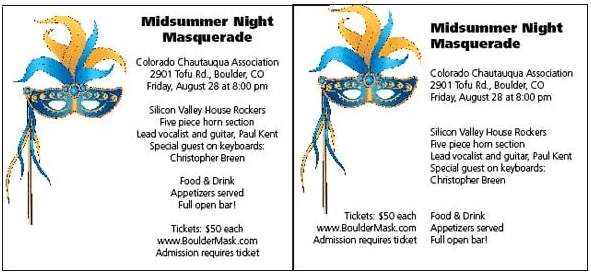
اینجا مثال دیگری از چگونگی تعداد کمتر خطوط تراز است که میتواند تفاوت زیادی در بهبود طراحی ایجاد کند.

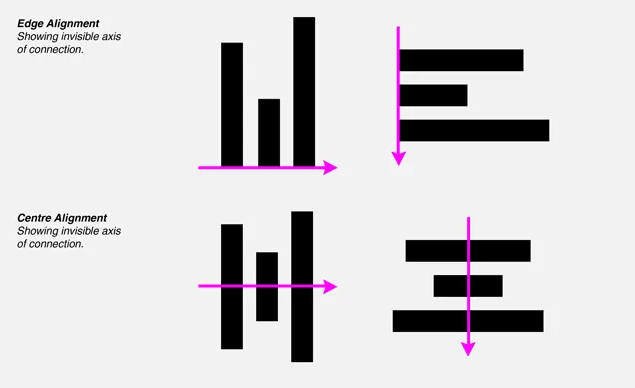
دو نوع اصلی ترازبندی وجود دارد: ترازبندی لبه و ترازبندی مرکزی.
- ترازبندی لبه زمانی است که همه عناصر یک طرف یا لبه را در یک خط مستقیم قرار میگیرند.
- ترازبندی مرکزی زمانی است که تمام عناصر را از نقطه میانیشان تراز میکنید.

بسته به مورد استفاده، شما یکی از این دو را انتخاب خواهید کرد. معمولا، ترازبندی لبه بهتر در نظر گرفته میشود. تراز کردن عناصر در نرمافزارهای طراحی مانند فیگما بسیار آسان است. اغلب نرمافزارهای طراحی معمولاً خط کش یا راهنما را برای ترازبندی لبه تمام عناصر ارائه میدهند.
۳. به یک معمار توجه تبدیل شوید.
اینجا دو روش برای تفسیر این موضوع وجود دارد:
- نیاز دارید با طراحی خود توجه کاربر را جلب کنید.
- نیاز دارید به هر جزئیات کوچک در طراحیهایتان توجه کنید.
برای اینکه یک طراح عالی باشید، نیاز است هر دو را انجام دهید. مورد دوم به شما امکان میدهد تا مورد اول را به دست آورید.
طراحی رابط کاربری در مورد شکل دادن تجربه برای کاربرانتان با هدایت توجه آنها به چیزهای مهم مختلف است.
روشهای استفاده از متن برای جذب توجه کاربر:
- اندازه آن را بزرگتر یا کوچکتر کنید.
- رنگ آن را پررنگتر یا روشنتر کنید. یا آن را محو کنید.
- از فونتی با وزن سنگین در مقابل چیزی که باریک یا سبک است استفاده کنید.
- کلماتی را کج کنید. برخی از کلمات را با حروف بزرگ یا کوچک بنویسید.
- فاصله بین هر یک از حروف را افزایش دهید تا اندازه کلی کلمات فضای بیشتری را اشغال کنند. (البته این مورد بیشتر در متنهای انگلیسی کاربرد دارد)
مهمترین چیز هنگام طراحی، آزمایش است! مطمئن شوید که همه چیزهای مختلفی را امتحان میکنید: رنگها، فونتها، تونها، زوایا، ترازبندی، چیدمان و غیره. با طراحیهای مختلف آزمایش کنید تا بتوانید یک سفر کاربری با استفاده از روشهای مختلف برای جلب توجه بسازید.
برای مشاهده نمونه کارهای طراحی واسط کاربری میتوانید به Behance و Dribbble مراجعه کنید که پلتفرمهای عالی برای یافتن طراحیهای خوب هستند.
طراحی تجربه کاربری (UX)
طراحی تجربه کاربری (UX) دربارهی ایجاد تجربههای بدون دردسر و لذتبخش است.
در اینجا 7 پرسش وجود دارد که میتوانید از خود بپرسید تا بدانید آیا تجربه کاربری محصول شما خوب است:
۱. قابلیت استفاده
کاربر از اپلیکیشن من برای چه کاری استفاده میکند؟
اصلیترین قابلیتهای اپلیکیشن من چیست؟
چه چیزی مهم است که باید به درستی انجام شود تا بتوان از اپلیکیشن من استفاده کرد؟
حالا چگونه میتوانم تعداد گامهایی که کاربر باید برای رسیدن به هدف درون اپلیکیشنم طی کند، به حداقل برسانم؟
مهمترین هدف کاربرانم از استفادهی اپلیکیشن من چیست؟
چگونه میتوانم تجربهی دستیابی به این هدف را تا حد ممکن روان، سریع و لذتبخش کنم؟
۲. پروفایل کاربری
شما باید بدانید کاربران شما چه افرادی هستند و با استفاده از اپلیکیشن شما چه هدفی را میخواهند دنبال کنند. بهترین راه برای این کار، پروفایل کردن کاربرانتان است.
شما باید چند تمرین فکری انجام دهید تا بازار خود را درک کنید. مخاطب/کاربر هدف خود را محدود کنید.
سوال اصلی که باید همواره از خودتان بپرسید این است:
عملکرد اصلی اپلیکیشن من چیست؟
با پروفایل کردن کاربرانتان به طور مداوم این سوال را دوباره ارزیابی کنید.
۳. درخواست دسترسیها
اگر اپلیکیشن موبایل شما نیاز به ارسال اعلانها، دسترسی به موقعیت مکانی، ادغام با شبکههای اجتماعی، ایمیل و غیره دارد، میدانید که برای دسترسی به امکانات، نیاز به اجازه کاربر در پیام هشداری است که هنگام استفاده از اپ شما بر روی صفحه نمایش ظاهر میشود.
به جای درخواست همه اجازهها به صورت یکجا، که میتواند کاربر را سردرگم کند، از تاثیر بنجامین فرانکلین (Benjamin Franklin) استفاده کنید. قبل از درخواست یک لطف بزرگ، از آنها برای انجام یک خواهش کوچک بخواهید. و به آرامی کاربر را به سمتی هدایت کنید.
مطمئن شوید که اپ شما اعلان درخواست اجازه را فقط زمانی ارسال میکند که کاربر قصد استفاده از آن ویژگی را دارد، نه زمانی که تنها اپ را باز کرده است.
۴. فرم در مقابل عملکرد
طراحی همیشه پیرامون فرم — طرحهای رنگی زیبا، فونتها، چیدمان و مواردی از این قبیل — نیست. همچنین درباره عملکرد نیز هست. همیشه عملکرد را بر فرم ترجیح دهید.
۵. سازگاری و یکپارچگی
آیا در سرتاسر اپلیکیشنام سازگاری وجود دارد؟
آیا اپلیکیشنام با برند من سازگار است؟
ناپایداری در طراحی، سردرگمی ایجاد میکند. کاربر سردرگم، کاربر ناراحتی است.
به پایداری، نه تنها از نظر ظاهر، بلکه از نظر عملکرد نیز فکر کنید.
۶. سادگی
آیا میتوانم آن را سادهتر کنم؟
مطمئن شوید که اپلیکیشنتان بهاندازهای ساده است که حتی یک فرد مسن نیز بتواند آن را درک کند و از آن استفاده نماید.
یک اپلیکیشن گیجکننده و بد، شامل قرار گرفتن محتوا روی برخی از محتواها مثل قرار گرفتن پیغام خطا روی دکمه، رنگهای متعدد و رابط کاربری شلوغ و تنگ و خفه میباشد.
۷. کاربر را مجبور به فکر کردن نکن
انسانها دوست ندارند سردرگم شوند.
وقتی برنامهنویسی میکنیم، سعی میکنیم کدمان را تا جای ممکن سبک و کارآمد کنیم.
وقتی طراحی میکنیم، سعی میکنیم رابط کاربری را تا جای ممکن واضح و کمگیجکننده کنیم. و همچنین زیبا!
سعی کنید واژگان خود را تا حد ممکن روشن و واضح انتخاب کنید.
نکات قابل توجه برای تجربه کاربری (UX) عالی
۱. در هنگام شروع برنامه، آموزشهای طولانی ارائه ندهید که چگونگی استفاده از برنامه را توضیح میدهند. به جای آن، اطلاعات مورد نیاز را در زمانهای مناسب و با توجه به زمینهی مربوطه به کاربران ارائه دهید. نکات و راهنماییهایی ارائه دهید. سعی کنید طراحی را به گونهای پیادهسازی کنید که کاربر در عرض چند ثانیه بتواند بدون نیاز به آموزش با برنامه آشنا شود. اینجاست که اصول طراحی شهودی به کار میآید!
۲. وقتی کاربران تلفن همراه عاداتی مثل کشیدن صفحه برای تازهسازی یا نزدیک کردن انگشتها برای بزرگنمایی در ذهن خود دارند، باید به این قوانین برای برنامهی خود پایبند باشید. و از این حرکات برای هدفی دیگر استفاده نکنید. مانند کشیدن برای افزودن یک مطلب جدید در دفترخاطرات، این کار میتواند بسیار گیجکننده باشد. من از یک برنامهی دفتر خاطرات استفاده میکردم که این کار را انجام میداد و گیجکننده بود.
۳. کاربران خود را مانند جعبههای احمق در نظر نگیرید. برای تأیید یک عمل تکراری به آنها پیام یا هشدار ندهید. تنها برای اقداماتی که ممکن است کاربران پشیمان شوند – مانند حذف کردن چیزی، یا خرید – درخواست تأیید نمایش دهید.
پاپآپها و هشدارهای غیر ضروری جریان کاری را مختل میکنند و منجر به یک تجربه کاربری بد میشوند. مشتریان خود را احمق فرض نکنید.
نکات نهایی
امیدوارم این یادداشت به شما در درک مفاهیم اساسی در طراحی رابط کاربری (UI) و تجربه کاربری (UX) کمک کرده باشد. من علاقهمند به شنیدن نظرات شما هستم. میتوانید دیدگاه خود را در همین صفحه به اشتراک بگذارید.
این پست را با یکی از نقل قولهای مورد علاقهام در مورد طراحی به پایان میبرم…
طراحی صرفاً آنچه که دیده میشود یا احساس میگردد نیست؛ بلکه طراحی به معنای نحوه عملکرد و کارایی آن است.
استیو جابز